フォト ショップ 塗り 方 300587
メニューから塗りつぶしをおこなう方法です。 ショートカットを覚えてしまえばあまり使うことはありませんが、ねんのため記載しておきます。 「編集」→「塗りつぶし」を選択します。 すると「塗りつぶし」と書かれたパネルが出現します。 内容と書かれた部分をクリックすると 描画色、背景色、カラー選択、パターンなど、 いろんな色を選択することができます。 描画モードと 塗り レイヤーパネル上部の「塗り:」の値を下げると、 不透明度と同様に選択したレイヤーを透明にすることができます。 選択したテキストレイヤーの「塗り」を「50%」に設定します。 文字が透けて画像がうっすら見えるようになりました。 「不透明度」と「塗り」の違いが理解できましたでしょうか。 不透明度と塗りの違いって? 実際に違いを見比べてみましょう。 上から、差がつく! フォトショップで手描き風建築パースをレンダリングする方法 建築プレゼンを勉強できるサイトで、特にクオリティーが高いのが、 Ronenbekerman 。 このサイトに、「 手描き風建築パース」の作り方が載っていたので、紹介します

アニメ塗り講座15選 メイキングで学ぶイラストの影つけ方法
フォト ショップ 塗り 方
フォト ショップ 塗り 方-「下書き」のパスから、その領域内を塗りつぶしたい場合は、 パス パネルで、 作業用パス 、または、保存したパスを選択して、 パス パネルメニューから、 パスの塗りつぶし を選択 します。 すると、現在設定された描画色で、パス領域を塗りつぶすことができます。 パスの境界線を描く を選択 パスの境界線を描きたい場合は、 パスの境界線を描く を選択 します。 すると、描画初心者のためのフォトショップ講座 超初心者のためのフォトショップの使い方解説サイト 「塗り」と「ストローク(枠線)」の色を規定します。




Photoshop レイヤーマスクを使って塗る方法 マスク塗り ゆずゆろぐ
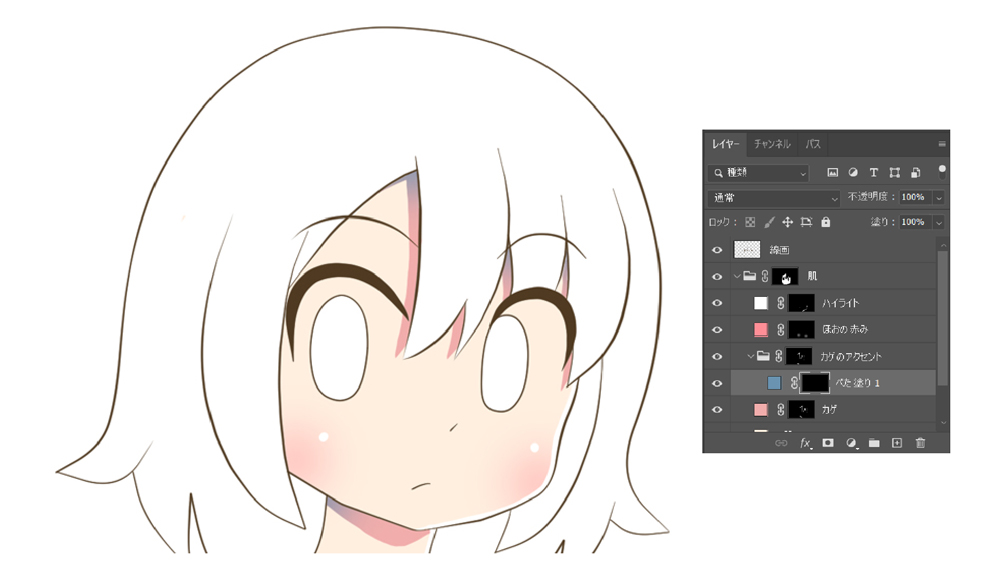
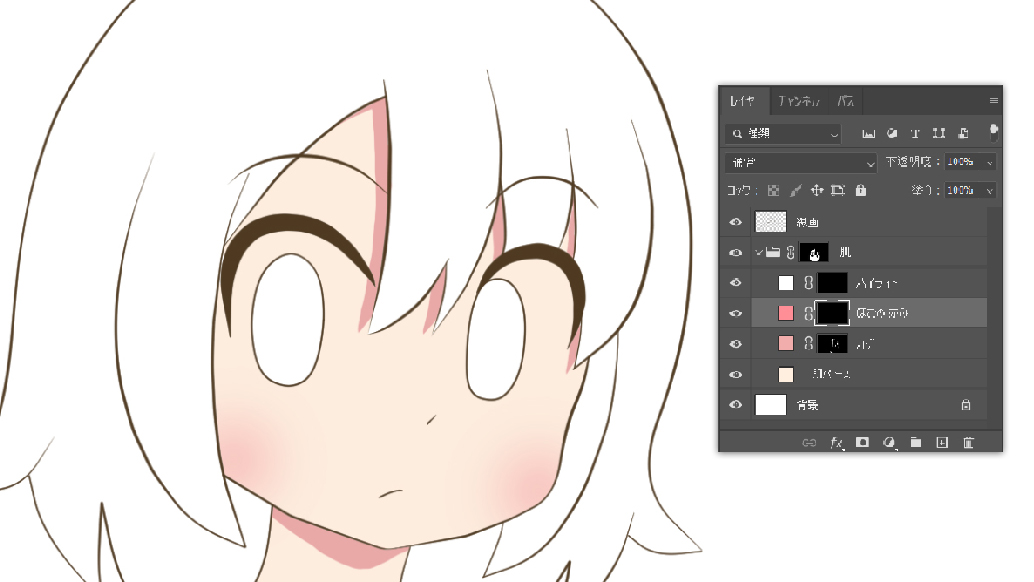
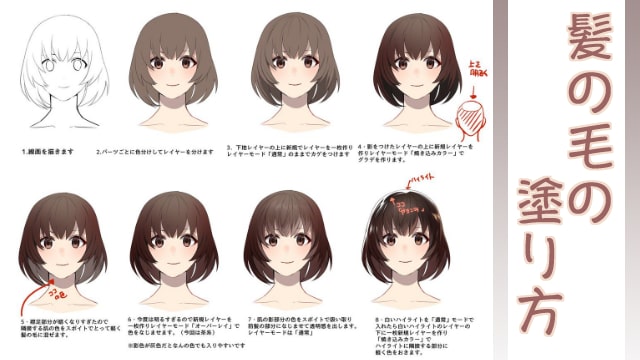
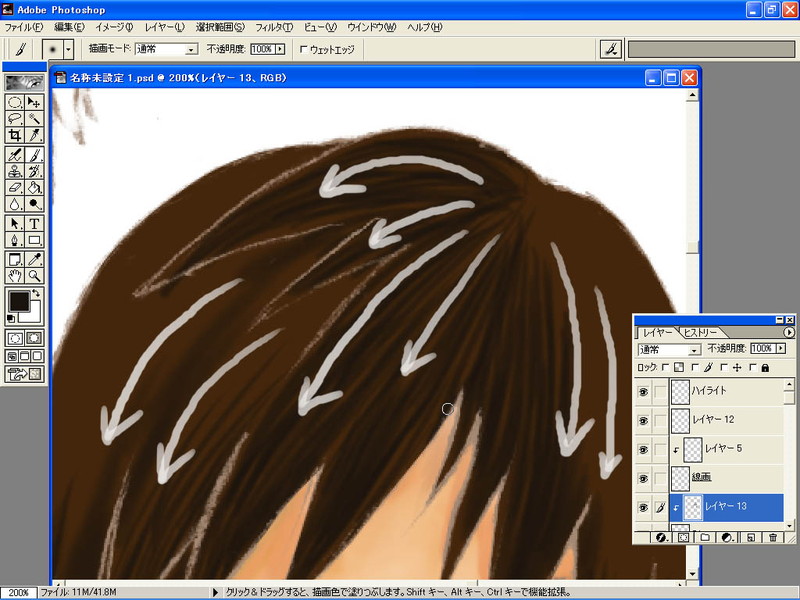
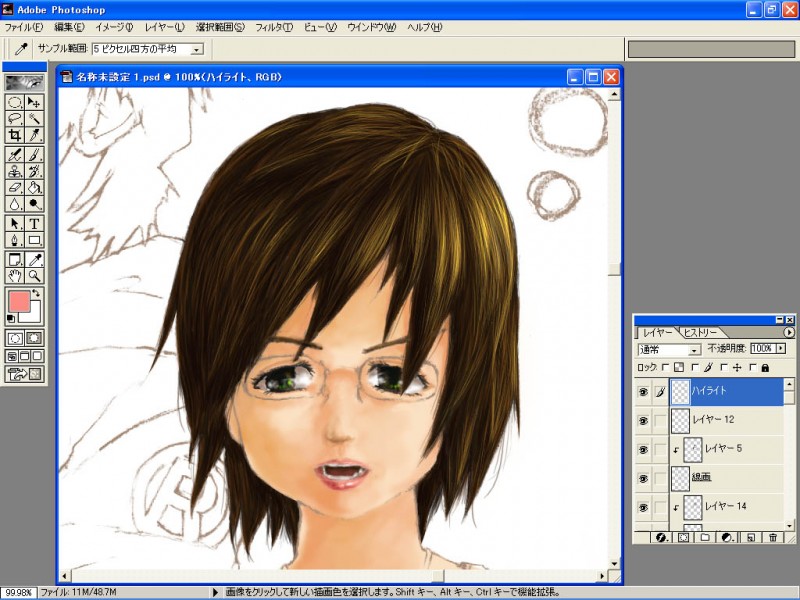
塗りをクリックすると、色やパターンの選択のウィンドウが開きます。 パターンを使うときには①斜線の入った四角をクリックしましょう。 すると②現在登録されているパターンがずらっと表示されます。 使いたいものをクリックして選びましょう。 あとは普通に図形を作成する手順と同じです。 ドラッグすることでパターンで塗られた図形を作ることができます。 ※ 図形の作り方 同グループアイコン のどれかを 右クリック してツールを一覧表示させてから、ブラシツールを選びましょう。 ドラッグして線を描く ブラシツールを選んだ状態で画面上を ドラッグ すれば、線を描くことができます。 12 線の色を変える方法 ブラシ色を変えるときは、画面左下の四角い部分をクリックしましょう。 すると、カラーピッカーが表示されるので、使いたい色を選ん 塗りつぶしきれなかった部分をブラシツールで塗っていきます。 一つ上のレイヤーを選択し、肌に血色を加えていきます。 一段階暗いトーンの肌色で陰影をつけ ハイライトを入れれば肌部分は完成です。 一つ上のレイヤーを選択し、今度は髪の毛を塗っていきます。 ブラシツールで肌にはみ出さないように塗っていきます。 髪の毛にも軽くハイライトを入れて仕上げます。 更に一つ
Photoshopでのデジタルイラスト初心者向けに、なるべく簡単にアニメ塗り風に加工する方法をご紹介します。 tel (平日 930~10) コンセプトPhotoshop CC 0(18 年 10 月リリース)で導入された編集/コンテンツに応じた塗りつぶしオプションについては、 コンテンツに応じた塗りつぶし を参照してください。 画像内で塗りつぶす部分を選択します。 編集/塗りつぶしを選択します。 注意: 背景レイヤーでは、Delete または Backspace を押すと塗りつぶしダイアログボックスに素早くアクセスできます。 使用メニューで、雲の塗り方 青空が出来たら、その上に雲を塗っていきます。 レイヤーは分けておいたほうが安心です。 ブラシは雲のあいまいな輪郭を表現できるようなものがよいでしょう。 ・CLIP STUDIO PAINTの例 CLIP STUDIO PAINTでは、エッジににじみがあり、モコモコしたストロークを持つにじみ縁水彩サブツールを使ってみます。 水彩風のニュアンスは、雲の感じをだすのにぴったりです。 モクモク
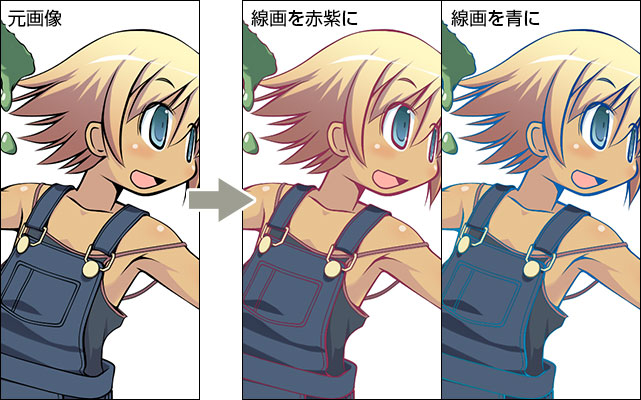
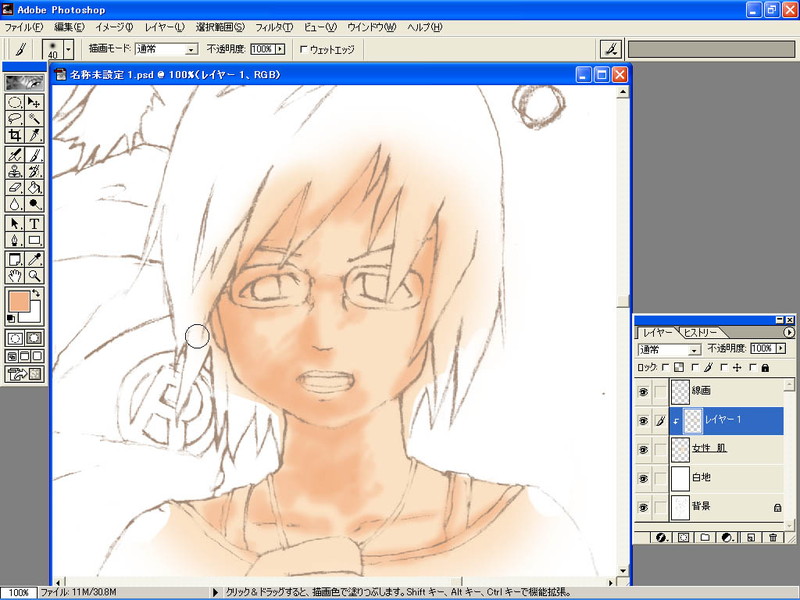
1.画像のどの部分をクリックするか 2.オプションバーの「許容値」 3.オプションバーの「隣接」 によって塗りつぶし方をかえていきます。 その他には、オプションバーの「モード」「不透明度」「アンチエイリアス」などを 変更しながら好みのもの (この塗り方をする理由については「 ペンタブレットとIllustratorで描いた下絵のPhotoshopでの塗り方 」に書いたので興味のある方はご覧ください)。 もちろん、単に同じ線画レイヤーを複製(線画レイヤーを新規レイヤーアイコンのところにドラッグアンドドロップ)した後、下側にあるレイヤーを「塗りつぶし用レイヤー」として、色を塗っても良いですよ。 「塗りつぶし 「レイヤー1」が選択された状態で、「塗りつぶしツール」で画像内のどこかをクリックして、「レイヤー1」を描画色で塗りつぶしましょう。 続けて「レイヤー1」を選択した状態で、「レイヤーウィンドウ」の「描画モード」を「通常」から「カラー」に変更します。 すると、椅子の色が「エルム」の色と理論的にピッタリ同じになりました! ! さて、めでたしめでたし、と言い




ファンタジー背景 描き方教室 Photoshopで描く 心を揺さぶる風景の秘訣 Entertainment Idea よー清水 本 通販 Amazon



背景を描く時間を短縮 Photoshopで森を簡単に数分で描く方法 お絵かき講座パルミー
塗りのパーツ分けをしたところから始めたいと思います。ペイントツールSAIを使っている人も多いかと思いますが、使用ソフトはPhotoshopです。 コツ① 光源を決める 厚塗りをする上で一番意識すべき重要な点は、立体を把握するという事です。 メイキングで学ぶ! 厚塗りやアニメ塗りなど、様々な種類のイラストの塗り方まとめ デジタルイラストの塗り方には、たくさんの種類があります。 アニメ塗りやレイヤーを使った厚塗り、水彩風の塗り方や、いわゆるギャルゲ塗り ブラシには、水彩ペイント風からスプレー、墨絵などさまざまな種類が揃います。 ツールボックスより「ブラシツール 」を選択するか、 F5 でブラシパネルを表示できます。 基本その9 文字テキストを利用しよう。 文字テキスト機能を利用すれば、プロジェクトで使用されているフォントを簡単に変更できます。 ツールボックスより「横書き文字ツール 」を選択、または T で文字パ



髪の毛 塗り方 男




手描きの線画をpcに取り込んでphotoshopで色を塗る方法 株式会社lig
Photoshop(フォトショップ)の レイヤースタイルを使って汗や水滴を作る方法 について解説します。 全てレイヤースタイルで作るので、一度作ってしまえば追加編集が非常に楽な方法です。 では早速始めていきましょう! 金属の描き方・塗り方10選 光沢のあるメタリック表現を学ぶ! みなさんは、「金属」を描く時に悩んだことはありませんか? 金属製のものは意外と多く、小さなアクセサリーから大きな武器防具と、幅広く登場します。 しかも金・銀・銅と、いろいろ右から入った入射光は画面左の壁に反射して女性の左側に照り返してくるので、 その部分に空の色などを塗りましょう。 以上で効果1レイヤーファイルの説明は終わりです。 Photoshopの効果レイヤー 効果2のレイヤーフォルダの中身を説明していきます。 まず、中身はこういった感じです。 一番下が黒で塗りつぶしてレイヤーモードを「スクリーン」にしたレイヤーです。 その次に白で塗ってマ




Photoshopで厚塗り練習 Speedpaint By Maco Youtube




イラストの基本 瞳の塗り方を6ステップでマスターする イラスト マンガ描き方ナビ
主なグラフィックソフトウェアでクリッピングマスクを設定する方法は、下記の通りです。 Photoshop: 塗りたいレイヤーを選択し、 レイヤーパネルのパネルオプションメニューから クリッピングマスクを作成を選択する CLIP STUDIO PAINT: 塗りたいレイヤーを選択し、 レイヤーパレットの 下のレイヤーでクリッピングをオンにする SAI: 塗りたいレイヤーを選択し、 レイ 壁や床など、それぞれのパーツの色を決め、塗り分けていきます。 ブラシツールを使うより、 選択範囲を作成してから塗りつぶしツールで塗りつぶすのをオススメ します。 半透明にならないように、100%の不透明度でしっかり塗します。 室内のようなモチーフの場合は、 壁や床などの奥側(外側)にあるものから塗り分け ていくようにしましょう。 明暗をつけて部屋全体に立体感3 髪の塗り いよいよ塗りです。 髪が一番見せ所なので、他の部位よりも丁寧に細かく塗ります。 よって早めにやらないと気力がなくなります。 私はとっぱじめに終わらせてしまいます。 まずは色分けです。 選択範囲ツールを使って選択し、




スタッフコラム キャラクターの塗り方講座 基本編 At Strix




Photoshop ブラシ 基本的な使い方からレタッチでの活用まで Design Trekker
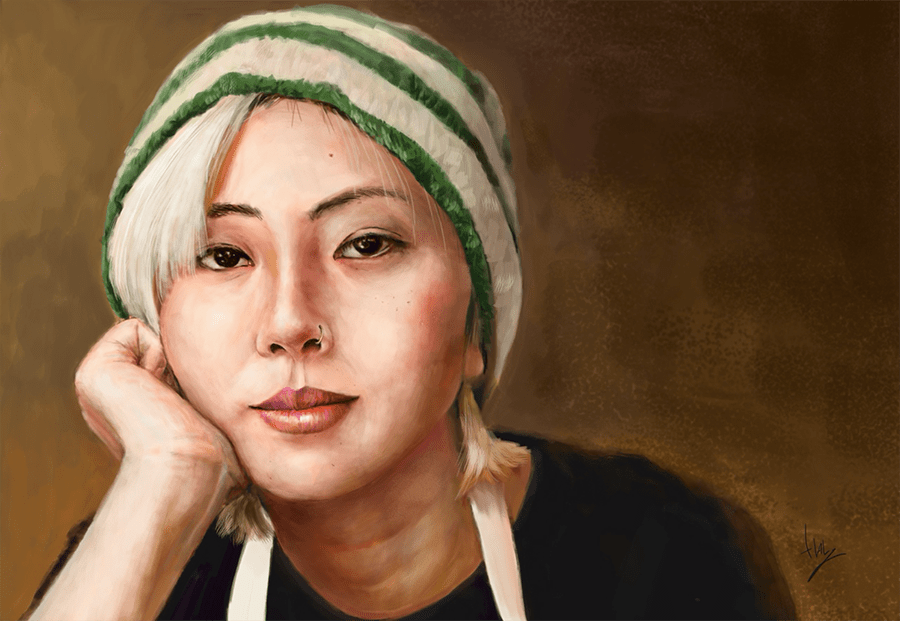
フォトショップでアニメ塗り 私はAdobe Photoshop 50J (2)を所持しているのですが 超初心者でどうやってアニメ塗りをすればいいか全然わかりません ネットでアニメ塗り方法などを検索したのですが、難しくてよく分かりません すみませんが、超初心者でもアニメ塗りが分かるサイト またはアニメ photoshopのグラデーション基本5つが初心者でも即理解できる記事! photoshopにおけるグラデーションについて、普段からphotoshopを多用するWebデザイナーの筆者が解説 します。 本記事では、 見やすい画像を使ってphotoshopにおける基本のグラデーション5つ人物のフォトレタッチ〜肌の色調補正〜 フォトレタッチ入門 第11回 16年8月2日 21年6月25日 主にAdobe® Photoshop®を使用した 人物 の写真の フォトレタッチ の作業をご説明します。 この回では肌の色調整の方法の一例をご紹介します。 なお、 人の肌の色




Sai Photoshopで描く 背景イラストテクニック 人物のいる魅力的な風景を描く Garnet 本 通販 Amazon




手の塗り方を解説 厚塗りを用いてリアルな印象を出そう お絵かき図鑑
アニメ塗りのモフモフ(毛並み)の描き方 アニメ塗りのモフモフ感は、影が重要です。 線画は厚塗りと同じものを使いますが、 太い線の方が映える ので太さを変更しています。 大まかに影を置いて、 毛の流れを意識して毛束を太くまとめるように形を 実際にフォトショップでイラストを描く手順を解説 手順①下書きを準備する 手順②新規レイヤーを作成して地塗り・色分け 手順③細かい描きこみを進める 手順④仕上げの微調整 手順⑤データの出力 フォトショップで絵・イラストを描く手順まとめ フォトショップでイラストを描くための下準備 新規カンバスの作成と保存 photoshopで絵を描くならまずは絵を描くためのカン 漆黒のヴィランズ、来ましたね。 新しくFF14を始めた方や、またFF14に戻ってきた、 という方が非常に多いみたいで、この記事もそれにあわせてかなり読まれているようです。 この記事では、SS加工(スクリーンショット加工)の方法を解説していますので




Photoshopでの図形の描き方まとめ 変形や色の変え方は




アニメ塗り講座 目や髪や服の塗り方も詳しく解説 絵師ノート
まず奥から順番に大体のベース色でまとまりごとに塗分けていきます。 この時も、 遠くほど淡く、手前ほど暗く濃い色 を選択して距離感を意識していきます。 草原の描き方② 遠景から草原のタッチを加えていく 大体のベース色がおけたら奥から草原のタッチを加えていきます。 遠くほどザックリと、コントラストも弱く明るいところと暗いところのグラデーションを作ります。 手前 フォトショップで選択範囲を綺麗に「ぼかす」方法 エッジが目立つ場合の処理方法 低コントラストなポートレート写真の画像処理 簡単 Photoshopの「空の置き換え」の使い方を解説。レイヤー構造やパラメーターの説明など。 フチ① 鳥の体を描いたレイヤーをダブルクリックしてレイヤースタイルを開く→「光彩」にチェック、描画モードを「乗算」にします。 「不透明度」はフチの色の濃さ、「サイズ」はフチの太さになります。 お好みで調節してみて下さい! 左は設定前、右が設定後です。 フチがつきました。 フチ② 別レイヤーにまるを描いていきます。 レイヤーの塗りを下げてフチを際立てます。 内




Photoshopで簡単に作れる リアルな畳のテクスチャーの描き方 株式会社リースエンタープライズ



Photoshopとペンタブレットでイラストの色塗りをした 塗り方に正解は無いはず ヨンカメ




プロの技 デジタルイラストの塗り方6選 クリスタを使った漫画とイラストの描き方講座 Anoueブログ




Photoshop 簡単な虹の描き方



漫画を描く フォトショップ Photoshop Cs の使い方 Idoval Web Comic07 8




女性イラストの塗り方 うまく描くには光源と3つのコツ フォトショで描き方講座 Mysimasima



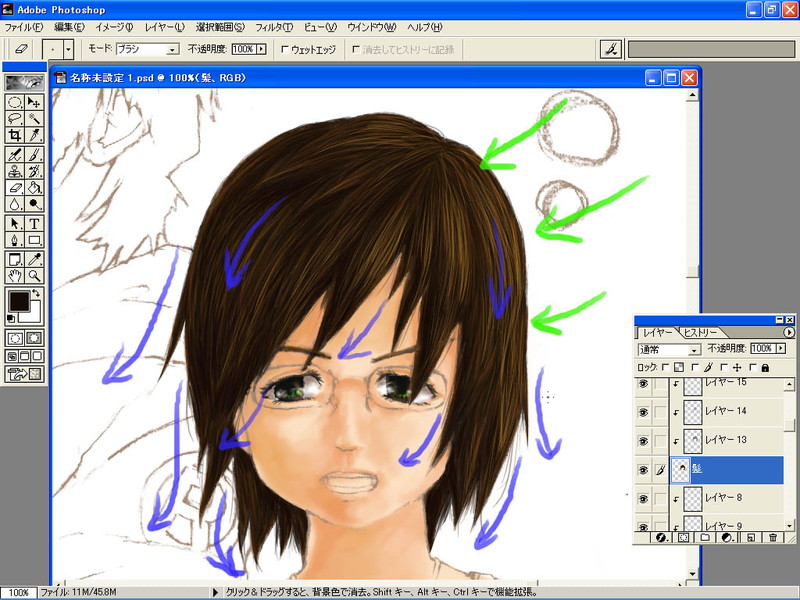
髪の塗り方 Photoshopイラストメイキング



肌と目の塗り方 Photoshopイラストメイキング



色を塗る Photoshopイラストメイキング




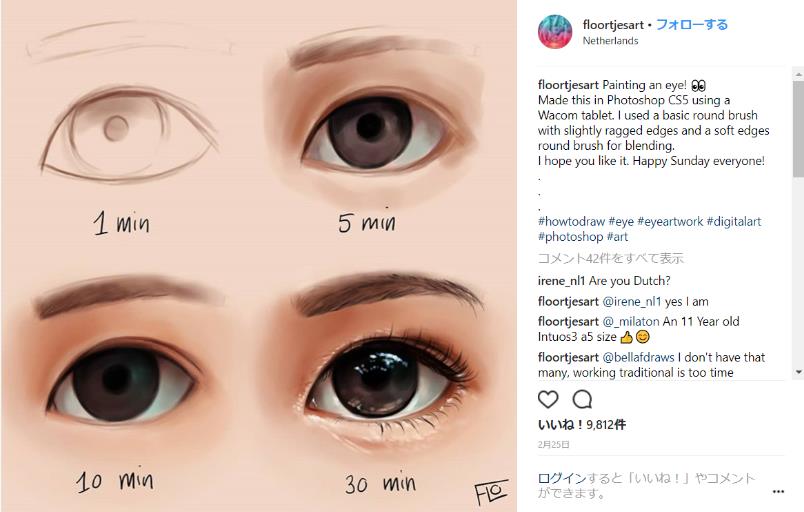
絵は時間をかけて描き込むほど完成度が上がる 10分経過後 と 40分後 のイラストの違いに脱帽です Pouch ポーチ




Photoshopとペンタブレットで油彩画を描く パソコン工房 Nexmag




たったの6ステップ Photoshopでイラストの線だけ抽出する方法 Design Trekker



漫画を描く フォトショップ Photoshop Cs の使い方 Idoval Web Comic07 8




厚塗りメイキング講座13選 立体感のあるイラストの塗り方




Photoshopで写真を使ってイラストを描く By Maco Youtube




Photoshop Illustrator 1分でできる波線の描き方 株式会社プレスマン




Photoshop マスク塗りの際に 特定のレイヤーに色を重ねる方法 ゆずゆろぐ




Photoshopで森を数分で描く方法 By 白い鴉 マンガ イラストの描き方講座 お絵描きのpalmie パルミー Youtube




フォトショップでイラスト 絵を描く方法と手順を初心者向けに解説 Tasogare Ya Illustration Institute




金属の描き方 Photoshopで簡単に質感表現が描けるブラシの設定 お絵かき図鑑 お絵かき 塗り方 金属



肌と目の塗り方 Photoshopイラストメイキング




女性イラストの塗り方 うまく描くには光源と3つのコツ フォトショで描き方講座 Mysimasima



人物と草木の色塗り Photoshop Cs4メイキング




手描きの線画をpcに取り込んでphotoshopで色を塗る方法 株式会社lig




Photoshop レイヤーマスクを使って塗る方法 マスク塗り ゆずゆろぐ




アニメ塗り講座15選 メイキングで学ぶイラストの影つけ方法




厚塗りイラストのメイキング講座 Photoshopで描くキャラと背景をなじませる手順 仕上げや加工方法もご紹介します お絵かき図鑑 イラスト 厚 塗り イラスト 厚塗り



Photoshop Elements とペンタブレットで描くイラストの制作工程 ヨンカメ




イラスト初心者向け Photoshop操作入門 パルミーで全編公開 Youtube



はじめに Photoshop Cs5メイキング



Photoshopのレイヤーの使い方講座 考え方と具体例を学ぼう お絵かき講座パルミー




コレクション Photoshop イラスト 色塗り 最高の画像壁紙日本aad




逆光 ハレーション Photoshop Saiで光を表現する方法 お絵描きあんてな




初音ミク アニメっぽい絵の描き方 アニメ塗り Photoshop Digital Drawing Miku Hatune Youtube




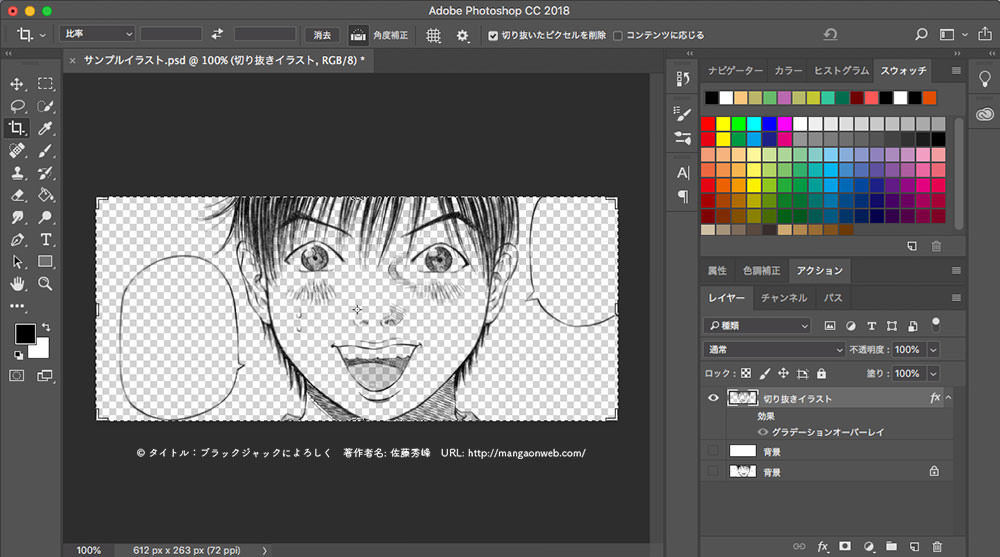
Photoshopで手描きイラストの背景を透明にする方法 線画抽出テクニック Photoshopvip




手順がわかれば簡単 顔の肌の塗り方メイキング 絵師ノート



Photoshopで髪の毛の描き方テクニック Phpspot開発日誌




フォトショップで簡単にイラストを描く方法 チコデザ




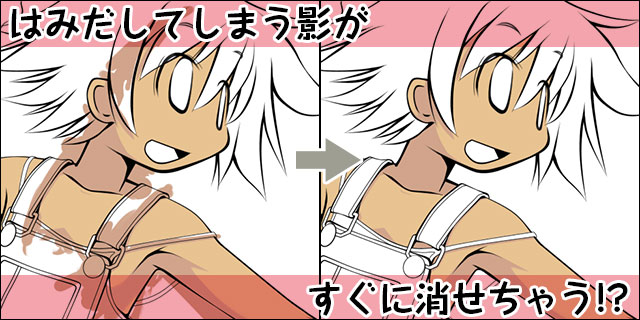
作業効率アップ はみ出さずに色を塗るテク イラスト マンガ描き方ナビ




女性イラストの塗り方 うまく描くには光源と3つのコツ フォトショで描き方講座 Mysimasima




デジタルイラストの塗り方ポイント 基礎から人気ペイントソフトまで お絵かき図鑑




厚塗りイラストのメイキング講座 Photoshopで描くキャラと背景をなじませる手順 仕上げや加工方法もご紹介します お絵かき図鑑 厚塗り フォトショップ Photoshop の操作




Photoshopのレイヤーの使い方講座 考え方と具体例を学ぼう お絵かき講座パルミー




Photoshop クイック選択ツールの使い方 パソコン工房 Nexmag




髪の毛をphotoshopの合成モードで着彩 乗算 や 焼き込みカラー を使ったメイキング お絵かき図鑑




フォトショ リアルな水彩イラスト感を演出する方法 Photoshop カルチュア




ファンタジー背景 描き方教室 Photoshopで描く 心を揺さぶる風景の秘訣 Entertainment Idea よー清水 本 通販 Amazon




女性イラストの塗り方 うまく描くには光源と3つのコツ フォトショで描き方講座 Mysimasima




初心者向け Photoshopのブラシの使い方と設定




小技が光る 美麗ペイントテクニック Photoshop Making Of Kantoku Illustration カントク Crepo クリポ クリエイターの為の情報 制作まとめサイト




Photoshop レイヤーマスクを使って塗る方法 マスク塗り ゆずゆろぐ




初心者編 テクスチャ作るなら覚えておくべき フォトショップで 乗算 と スクリーン の使い方を詳しく書きました 3dcg最新情報サイト Modeling Happy




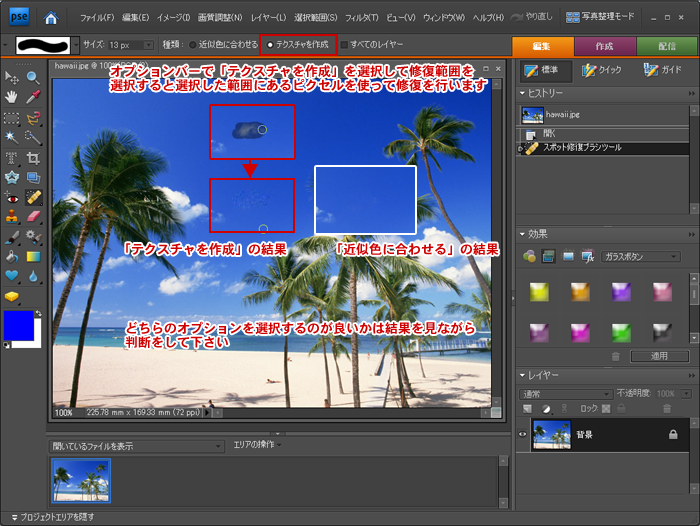
スポット修復ブラシツール 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ




作業効率アップ はみ出さずに色を塗るテク イラスト マンガ描き方ナビ



Photoshopで比較的簡単に線画に色を塗る Sixcube



1




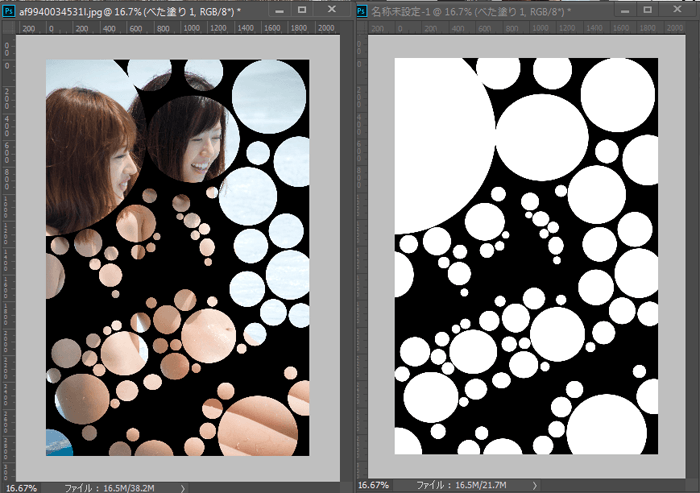
Photoshopのパターンの使い方 塗りつぶしやスタンプの方法は




女性イラストの塗り方 うまく描くには光源と3つのコツ フォトショで描き方講座 Mysimasima




レイヤー一枚で塗れる瞳の塗り方 3 5 かど さんのイラスト ニコニコ静画 イラスト




フォトショップの使い方 絵を描く時によく使うツールとその使い方を紹介 Tasogare Ya Illustration Institute




厚塗りイラストのメイキング講座 Photoshopで描くキャラと背景をなじませる手順 仕上げや加工方法もご紹介します お絵かき図鑑




Photoshopのマウス操作で色鉛筆風の絵を描く方法 パソコン工房 Nexmag




髪の毛をphotoshopの合成モードで着彩 乗算 や 焼き込みカラー を使ったメイキング お絵かき図鑑




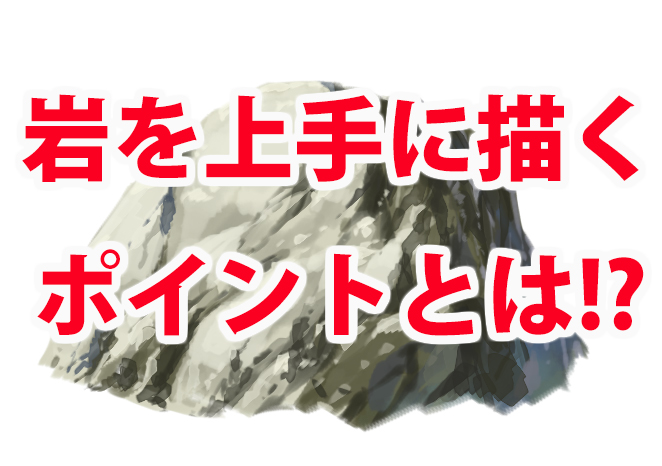
フォトショップでの岩の描き方を背景のプロがわかりやすく解説 Tasogare Ya Illustration Institute




パステルカラーっぽいイラストの描き方 メイキング Photoshop Digital Painting Youtube




塗りつぶしレイヤーでカラーを追加する方法 Adobe Photoshop チュートリアル




Photoshopを使ったアニメ塗りのメイキング 夢幻劇場 Dream Theater 個人創作ブログ イラスト 小説 漫画 他




厚塗りイラストのメイキング講座 Photoshopで描くキャラと背景をなじませる手順 仕上げや加工方法もご紹介します お絵かき図鑑




Photoshopで時間短縮 厚塗り攻略講座 いちあっぷ




画面の見栄えがグッと良くなる Photoshopを使った発光エフェクト作成講座 いちあっぷ




リアルイラスト 絵の描き方 フォトショップ Photoshop Cs の使い方 色付けの手順 Idoval Web Comic



アナログで描いた線画をphotoshopを使って抽出する方法 ハンコさんち通信




肌の塗りは1影を極めろ 肌の塗り方講座 いちあっぷ



漫画を描く フォトショップ Photoshop Cs の使い方 Idoval Web Comic07 8




Mei 厚塗りっぽいイラストの描き方 Overwatch Photoshop Digital Painting Youtube



ペンタブレットとillustratorで描いた下絵のphotoshopでの塗り方 ヨンカメ




Photoshopでイラストをアニメ塗り風に仕上げてみよう ネクストページブログ




Photoshopで描く 漫画 イラストのための背景画の教科書 菊池杏子 本 通販 Amazon




フォトショップの使い方 初心者のための25の基本スキルマスター方法 Skillhub スキルハブ




Photoshopのレイヤー構成講座 By Meiz マンガ イラストの描き方講座 お絵描きのpalmie パルミー Youtube




デジタル漫画を描く際にオススメの制作ソフト Photoshopでの描き方 株式会社lig



1




Photoshop イラストを水彩画っぽく塗る方法 後からの修正も簡単 絵本手帖




ゼロからのphotoshop 基本的な使い方から本格的な写真加工 合成テクニックまで




Amazon Co Jp デジタルイラストの 背景 描き方事典 Photoshopで描く シーンを彩る風景 アイテム46 Ebook 出雲寺 ぜんすけ 本




イラストの光と色を調整して幻想的に仕上げる Adobe Photoshop Tutorials Adobe Photoshop チュートリアル



Photoshop Elementsのレイヤーマスクの使い方 はみ出さないでイラストを塗る方法 ヨンカメ




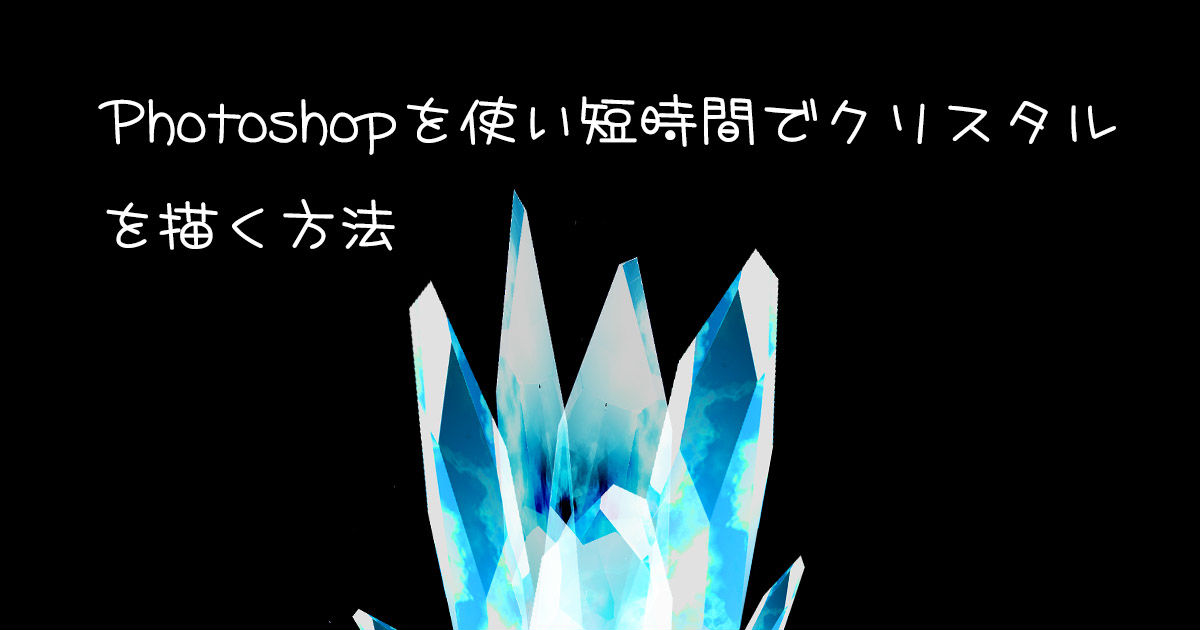
宝石の描き方 塗り方13選 イラストを彩る宝石のメイキング講座



1




説得力あるキャラクターの描き方 髪の毛のペイント 3dtotal 日本語オフィシャルサイト




イラストの描き方 フォトショップ Photoshop Cs の使い方 色付けの手順 Idoval Web Comic




線画設定説明あり Photoshopで綺麗な線画を描く方法 メイキング Youtube
コメント
コメントを投稿